
此账号为华为云开发者社区官方运营账号,提供全面深入的云计算前景分析、丰富的技术干货、程序样例,分享华为云前沿资讯动态
本文分享自华为云社区《【JQuery框架】超详细DOM操作看这一篇就够了!》,原文作者:灰小猿 。
今天来和大家分享有关jQuery框架中DOM操作的相关技术,又是一个堪称DOM“全家桶”系列的讲解,建议收藏关注认真学习!
在进行内容操作时,对于设置和获取元素的内容使用同一个函数进行操作,设置元素内容时直接在函数中传入参数即可。
作用:获取/设置元素的标签体内容
// 获取mydiv的标签体内容var divValue = $("#mydiv").html()// 设置mydiv的标签体内容var divValue = $("#mydiv").html(“你好”)
作用:获取/设置元素的标签体纯文本内容
// 获取mydiv文本内容var divText = $("#mydiv").text()// 设置mydiv文本内容var divText = $("#mydiv").text(“你好”)
作用:获取/设置元素的value属性值
// 获取myinput 的value值var value = $("#myinput").val()// 设置myinput 的value值var value = $("#myinput").val(“你好”)
关于上述代码的实际演示如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script ></script><script>$(function (){// 获取myinput 的value值var value = $("#myinput").val()// alert(value);// 获取mydiv的标签体内容var divValue = $("#mydiv").html()alert(divValue);// 获取mydiv文本内容var divText = $("#mydiv").text()// alert(divText)});</script></head><body><input id="myinput" type="text" name="username" value="张三" /><br /><div id="mydiv"><p><a href="#">标题标签</a></p></div></body></html>
作用:获取/设置元素的属性
//获取北京节点的name属性值var bj = $("#bj").attr("name");alert(bj);//设置北京节点的name属性的值为dabeijing$("#bj").attr("name", "dabeijing");//新增北京节点的discription属性 属性值是didu$("#bj").attr("discription", "didu");//删除北京节点的name属性并检验name属性是否存在
作用:删除属性
//删除北京节点的name属性并检验name属性是否存在$("#bj").removeAttr("name");
作用:获取/设置元素的属性
//获得hobby的的选中状态var hobby_type = $("#hobby").prop("checkbox");
作用:删除属性
//删除hobby的CheckBox属性var hobby_type = $("#hobby").removeProp("checkbox");
作用:添加class属性值
//<input type="button" value=" addClass" id="b2"/>//给one标签增加属性$("#b2").click(function () { $("#one").addClass("second");});
作用:删除class属性值//<input type=
//<input type="button" value="removeClass" id="b3"/>//删除one标签的class属性$("#b3").click(function () { $("#one").removeClass("second");});
作用:切换class属性
//<input type="button" value=" 切换样式" id="b4"/>//为one标签的class样式进行切换,有class属性就删除,没有就添加$("#b4").click(function () { $("#one").toggleClass("second");});
在这里对该函数做一个详细的介绍:
如toggleClass(“one”):
* 判断如果元素对象上存在class=”one”,则将属性值one删除掉。 如果元素对象上不存在class=”one”,则添加
作用,修改元素属性
//<input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/>$("#b5").click(function () { var backgroundColor = $("#one").css("backgroundColor"); alert(backgroundColor);});//<input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/>$("#b6").click(function () { $("#one").css("backgroundColor","green")});
作用:父元素将子元素追加到末尾
样例:对象1.append(对象2): 将对象2添加到对象1元素内部,并且在末尾
作用:父元素将子元素追加到开头
样例:对象1.prepend(对象2):将对象2添加到对象1元素内部,并且在开头
样例:对象1.appendTo(对象2):将对象1添加到对象2内部,并且在末尾
样例:对象1.prependTo(对象2):将对象1添加到对象2内部,并且在开头
作用:添加元素到元素后边
样例:对象1.after(对象2): 将对象2添加到对象1后边。对象1和对象2是兄弟关系
作用:添加元素到元素前边
样例:对象1.before(对象2): 将对象2添加到对象1前边。对象1和对象2是兄弟关系
样例:对象1.insertAfter(对象2):将对象1添加到对象2后边。对象1和对象2是兄弟关系
样例:对象1.insertBefore(对象2): 将对象1添加到对象2前边。对象1和对象2是兄弟关系
作用:移除元素
样例:对象.remove():将对象删除掉
作用:清空元素的所有后代元素。
样例:对象.empty():将对象的后代元素全部清空,但是保留当前对象以及其属性节点

NBA首次父子同台终上演,布朗尼与詹姆斯季前赛合砍19分
NBA首次父子同台终上演,布朗尼与詹姆斯季前赛合砍19分,湖人,布朗尼,nba,NBA,勒布朗詹姆斯,勒布朗·詹姆斯,布雷克·格里芬(5)人阅读时间:2024-10-07
杜特尔特否认参选:我都这把年纪了,要我死?
杜特尔特否认参选:我都这把年纪了,要我死?,杜特尔特,参议院,副总统,总统(5)人阅读时间:2024-10-07
41岁俄罗斯男子模仿小李子走红,却在发福后失业,已自愿去了前线
41岁俄罗斯男子模仿小李子走红,却在发福后失业,已自愿去了前线,罗曼,采夫,俄罗斯,莫斯科,好莱坞,小李子,迪卡普里奥(5)人阅读时间:2024-10-07
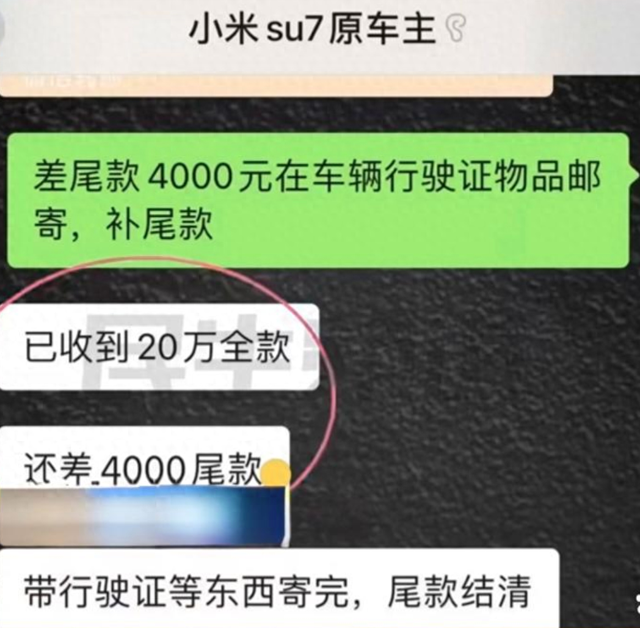
男子花20万买二手小米SU7,回家后遭原车主远程锁车
男子花20万买二手小米SU7,回家后遭原车主远程锁车,小莉,过户,约定,弓先生,购车合同,小米su7(6)人阅读时间:2024-10-07数学tan是什么意思(数学tan是什么意思啊)
 数学tan是正切的意思,角θ在任意直角三角形中,与θ相对应的对边与邻边的比值叫做角θ的正切值。若将θ放在直角坐标系中即tanθ=y/x。t..2024-10-07
数学tan是正切的意思,角θ在任意直角三角形中,与θ相对应的对边与邻边的比值叫做角θ的正切值。若将θ放在直角坐标系中即tanθ=y/x。t..2024-10-07≌是什么意思数学符号(≌是什么意思数学符号什么时候学)
 数学符号≌是全等于的意思,表示两个图形能完全重合,包括形状和面积,全等于是程序设计的一种逻辑运算符。数学符号的发明及使用比数字要..2024-10-07
数学符号≌是全等于的意思,表示两个图形能完全重合,包括形状和面积,全等于是程序设计的一种逻辑运算符。数学符号的发明及使用比数字要..2024-10-07数学符号≡是什么意思(数学符号¬是什么意思)
 数学符号≡是恒等的意思,≡是无条件等于,不论条件怎么变,都是成立的。恒等式是无论其变量如何取值,等式永远成立的算式。恒等式成立的范..2024-10-07
数学符号≡是恒等的意思,≡是无条件等于,不论条件怎么变,都是成立的。恒等式是无论其变量如何取值,等式永远成立的算式。恒等式成立的范..2024-10-07数学期望可以是负数吗 数学期望能为负数吗
 数学期望可以是负数,期望等于随机变量乘以相应的概率,随机变量可以取负,因此期望就可能为负。期望值并不一定等同于常识中的“期望”,“..2024-10-07
数学期望可以是负数,期望等于随机变量乘以相应的概率,随机变量可以取负,因此期望就可能为负。期望值并不一定等同于常识中的“期望”,“..2024-10-07