
最终效果:

新建一个500*500画布,按U用椭圆工具画一个200*200的圆(颜色随意)

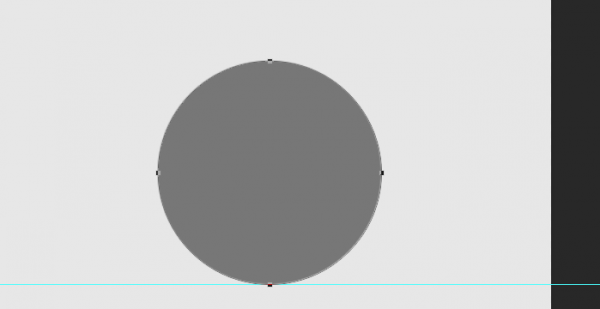
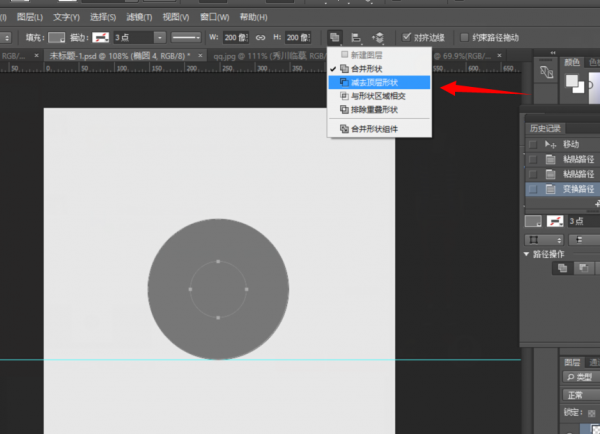
路径选择工具选中画好的圆形。ctrl+c,ctrl+v 复制这个圆形在同一个图层


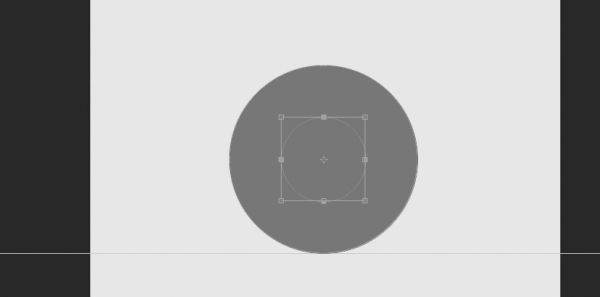
ctrl+t 缩小的时候按住shift+alt ,同比例缩小(大小自己看着合适就行)

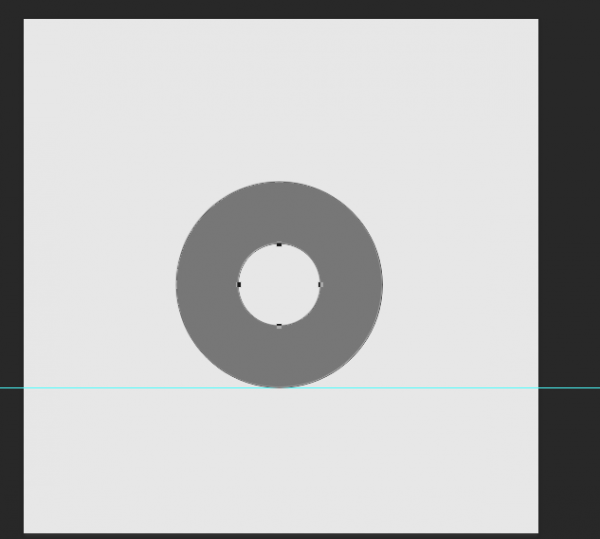
如图所示。切掉它


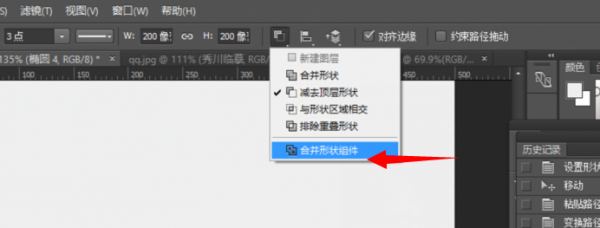
合并成一个形状。

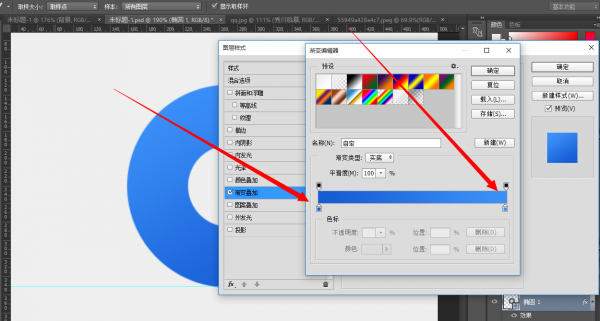
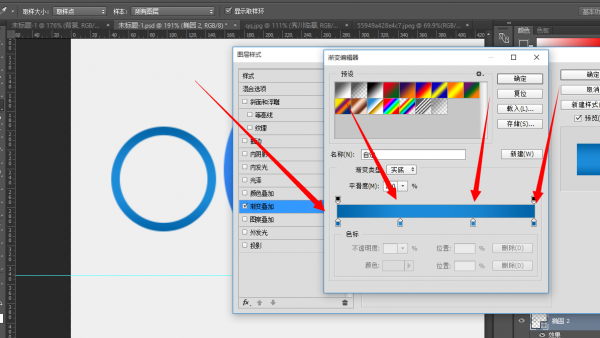
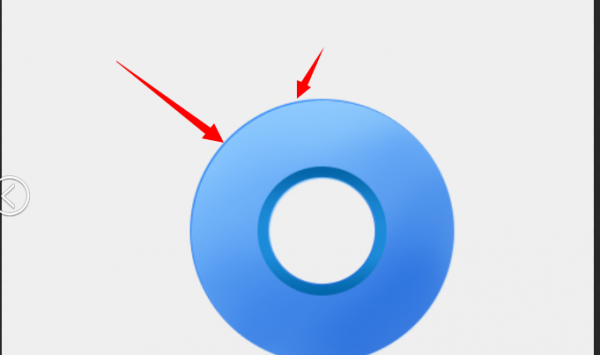
添加图层样式渐变叠加角度是120度(颜色数值用吸管吸我截图颜色就行啦)

用刚刚说的方法再切一个左边的小圆来

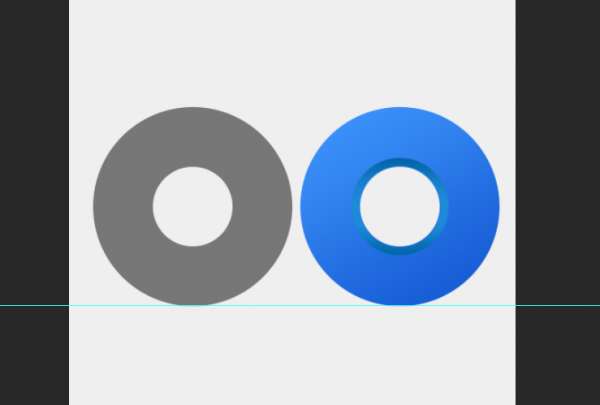
添加图层样式 90°的线性渐变叠加~

把小圆放到中间

ctrl+j复制出外面那个大圆,右键清除图层样式

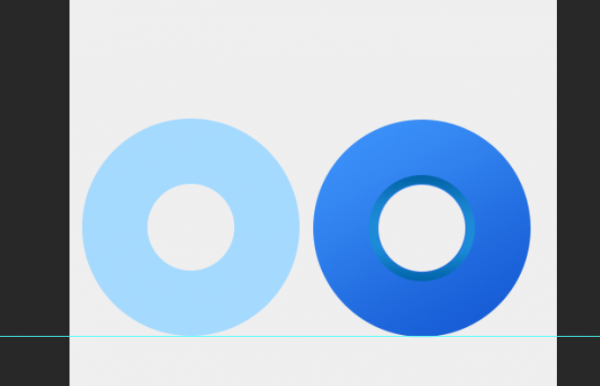
填充颜色 a5daff

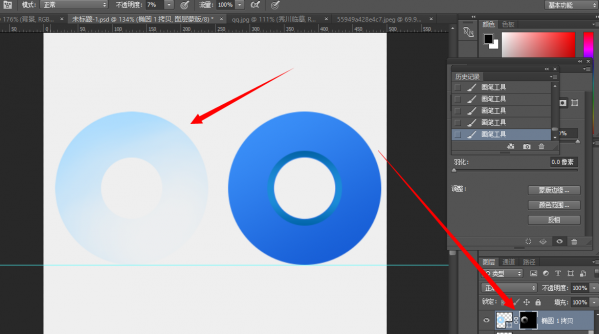
添加蒙版,拉个黑到白色的渐变,拉出这样的效果,如果拉不出这样的效果就用笔刷调整好 透明度慢慢擦。

覆盖到大圆上面,把添加蒙版的这个圆形向下向右各移动一个像素,让整体具有立体感

ok我们来画云。按U椭圆工具和矩形工具依照下图所示画。记住每个形状都必须是单独的图层

按P钢笔工具勾出这个形状。

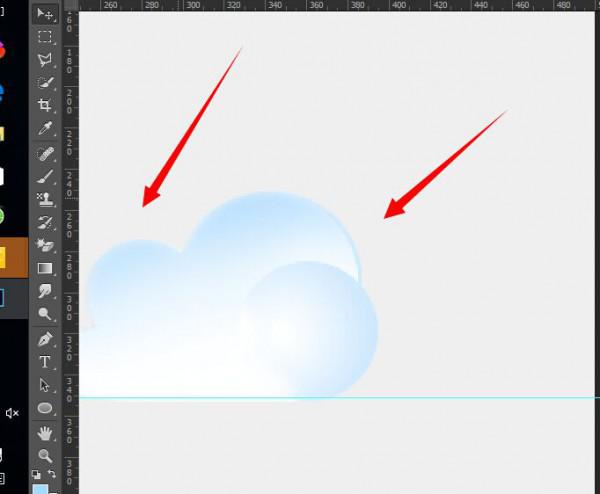
这时候把云朵填充白色,先随便复制出一个圆形,添加蒙版填充颜色 (颜色数值a5daff)按照刚才的方法擦擦 or 加渐变拉。擦出如图形状

覆盖到原来的圆形的上面,其他两个圆也按照如上,复制添加蒙版擦出来。

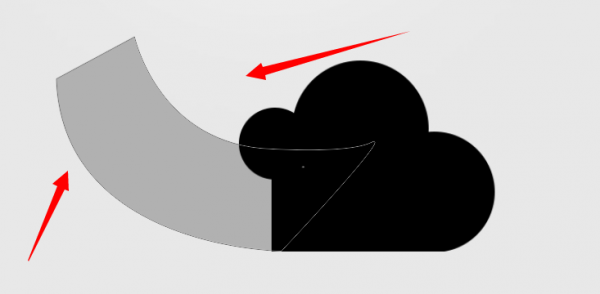
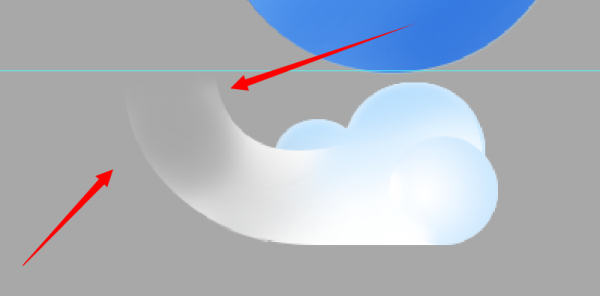
钢笔勾出的形状,也是添加蒙版擦擦。

用钢笔勾出这个形状,添加蒙版擦擦,用钢笔顺着圆形的内侧勾就行。

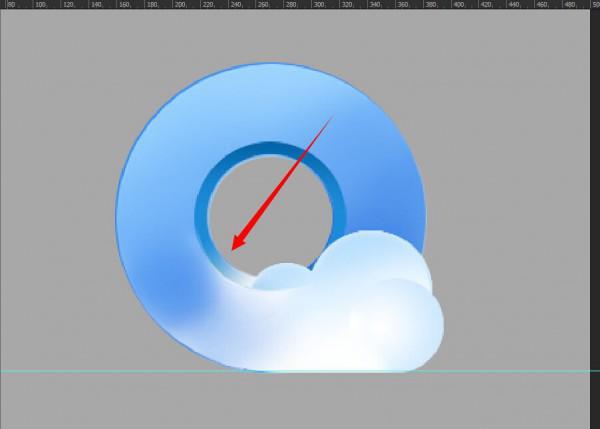
勾好后,放在内侧这个位置

新建个图层,用钢笔顺着圆形勾出这个形状,描边白色。还是添加蒙版,稍微擦擦两端。

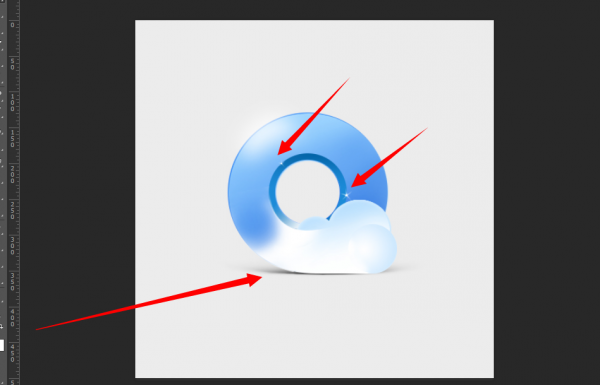
放到这个位置

教程到这里基本结束啦。自己试着做个阴影 高光 之类的,细节方面自己在把控下。

再次附上最终临摹的效果图


qq浏览器有翻译的吗(qq浏览器有翻译的吗)
qq浏览器有翻译的吗 QQ浏览器有翻译的,下面小编就给大家介绍一下怎么使用翻译吧. 首先我们先打开QQ浏览器 点击右上方的应用栏的 "加号" 来添加应用 选中翻(0)人阅读时间:2024-05-23
手机qq浏览器如何不弹窗(手机qq浏览器如何不弹窗广告)
手机qq浏览器如何不弹窗 手机QQ浏览器怎么设置不允许弹窗呢?下面小编给大家介绍一下. 打开QQ浏览器,点击页面底部主菜单按钮. 向左滑动. 选择[省流加速].(0)人阅读时间:2024-05-23
qq浏览器怎么关声音(QQ浏览器声音怎么关)
qq浏览器怎么关声音 在公共地方上网,便需要将网页的声音关闭,以免影响他人工作,或是看其它视频,又要同时打开qq浏览器,关闭了网页声音才不会互相影响.那么怎么关(0)人阅读时间:2024-05-23
qq浏览器怎么打开历史网页(qq浏览器怎么打开历史网页)
qq浏览器怎么打开历史网页 有些网友使用QQ浏览器时,想要打开之前浏览的网站,那么我们怎么打开历史网页呢,下面小编就给大家介绍一下 电脑QQ 1.打开我们的平常(0)人阅读时间:2024-05-23PSD如何临摹QQ浏览器图标? ps怎么临摹图标
 PSD如何临摹QQ浏览器图标? 最终效果: 新建一个500*500画布,按U用椭圆工具画一个200*200的圆(颜色随意) 路径选择工具选中画好的圆形.ctrl..2024-05-23
PSD如何临摹QQ浏览器图标? 最终效果: 新建一个500*500画布,按U用椭圆工具画一个200*200的圆(颜色随意) 路径选择工具选中画好的圆形.ctrl..2024-05-23qq浏览器有翻译的吗(qq浏览器有翻译的吗)
 qq浏览器有翻译的吗 QQ浏览器有翻译的,下面小编就给大家介绍一下怎么使用翻译吧. 首先我们先打开QQ浏览器 点击右上方的应用栏的 "加号" 来添加应用 选中翻..2024-05-23
qq浏览器有翻译的吗 QQ浏览器有翻译的,下面小编就给大家介绍一下怎么使用翻译吧. 首先我们先打开QQ浏览器 点击右上方的应用栏的 "加号" 来添加应用 选中翻..2024-05-23手机qq浏览器如何不弹窗(手机qq浏览器如何不弹窗广告)
 手机qq浏览器如何不弹窗 手机QQ浏览器怎么设置不允许弹窗呢?下面小编给大家介绍一下. 打开QQ浏览器,点击页面底部主菜单按钮. 向左滑动. 选择[省流加速]...2024-05-23
手机qq浏览器如何不弹窗 手机QQ浏览器怎么设置不允许弹窗呢?下面小编给大家介绍一下. 打开QQ浏览器,点击页面底部主菜单按钮. 向左滑动. 选择[省流加速]...2024-05-23qq浏览器怎么关声音(QQ浏览器声音怎么关)
 qq浏览器怎么关声音 在公共地方上网,便需要将网页的声音关闭,以免影响他人工作,或是看其它视频,又要同时打开qq浏览器,关闭了网页声音才不会互相影响.那么怎么关..2024-05-23
qq浏览器怎么关声音 在公共地方上网,便需要将网页的声音关闭,以免影响他人工作,或是看其它视频,又要同时打开qq浏览器,关闭了网页声音才不会互相影响.那么怎么关..2024-05-23
手机qq浏览器如何不弹窗(手机qq浏览器如何不弹窗广告)

手机QQ浏览器怎么关闭安全检测 手机qq浏览器怎么关闭安全检测模式

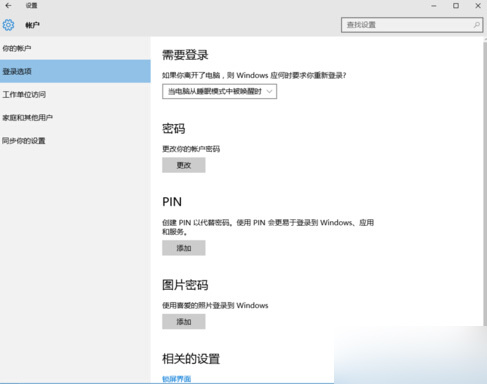
windows10设置没有切换到本地账户选项怎么办

windows10正式版服务主机本地系统占用大量内存怎么办

Windows10系统下怎样使用scroll(window.scrollto用法)

win10输入法切换不了怎么办 win10系统输入法切换不了

win10系统怎么获得管理员权限(win10系统怎么获得管理员权限设置)

win10音频服务未运行怎么处理 win10音频服务未运行怎么处理

iis6.0上配置asp.net4.0网站(iis2016配置网站)

百度浏览器提示无法加载插件的解决方法图解